本文以填报报表为例,通过分页的方式,来解决大数据集展示的问题。
实现的思想就是通过在SQL里筛选部分数据库数据,以达到浏览器可以合理的展示报表页面。(数据分段,语句我这采用的是MYSQL,如果要用其他数据库,请查看FineReport帮助文档)
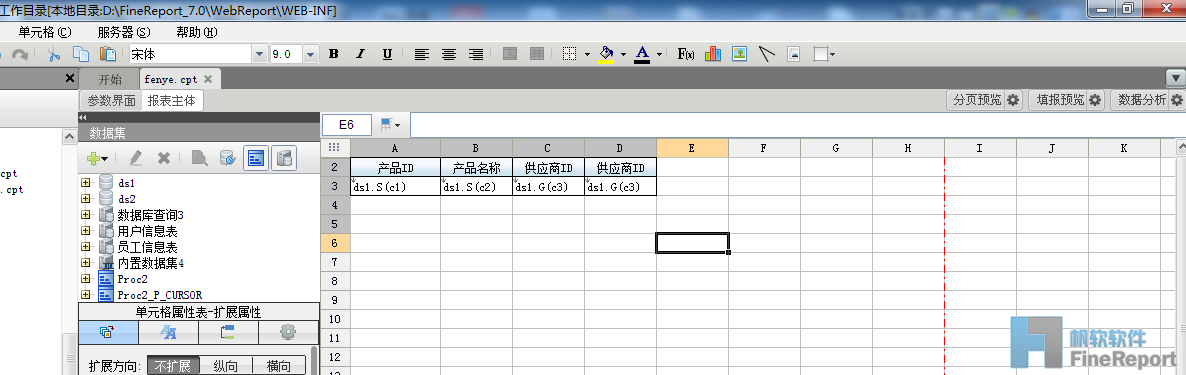
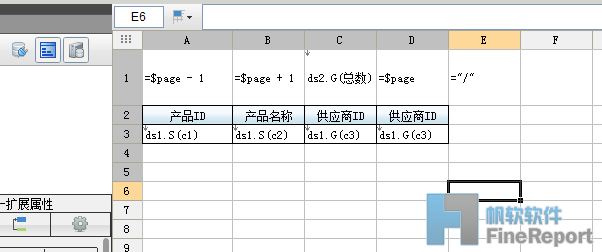
步骤一:打开fenye.cpt文件。
模板界面如下

两个ds,和一部分数据,及隐藏的一行。
隐藏一行内容如下

这里数据的功能会在下面说起。
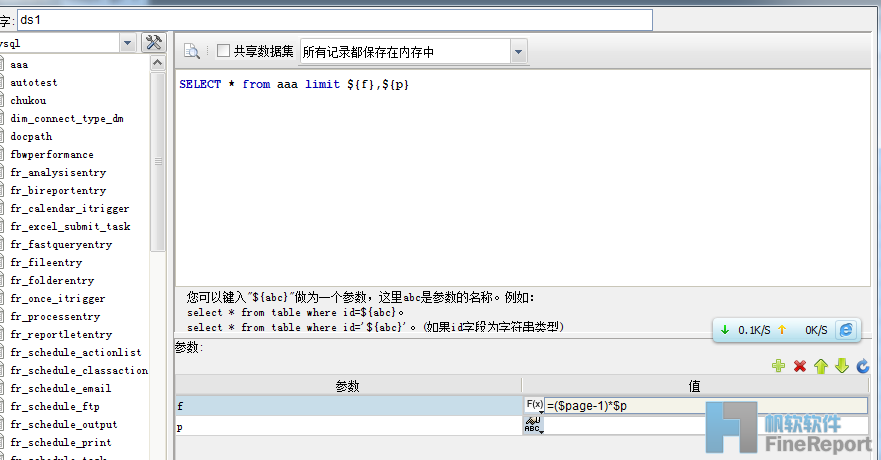
ds1 里的内容如下

语句内容 SELECT * from aaa limit ${f},${p}
目的是从第${f}跳开始,选择${p}数据(这个$p就是展示的页数,$f的计算可以下面公式($page-1)*$p,mysql的limit的偏移量是从0开始)。
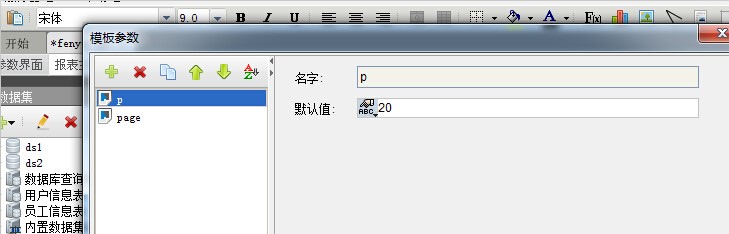
在模板参数里,我设置了他们的默认值

$P=20
$page=1;
这个和全局参数同理,在模板预览的时候是看不到数据的,必须到展示页面的时候参数才通过url传进来。
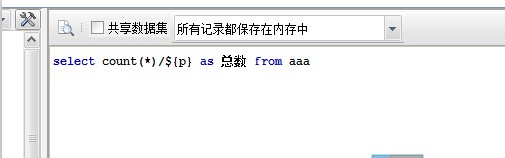
ds2里的内容如下

这个语句就比较简单就是求数据总数再除以每页页数,就能得到总页数。
报表主体

第一行的数据分别是前一页,后一页,总页数和当前页以及一个/,用来在工具栏里展示上一页和下一页等操作使用的,这里正常是不显示的,所以我们先屏蔽了(隐藏)。其他的就是用户数据的展示了。
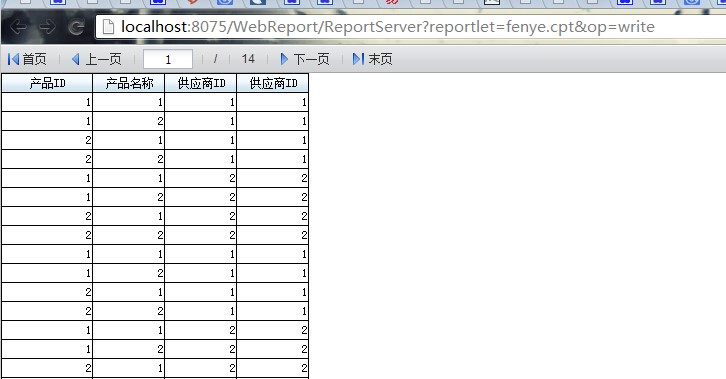
为了展示报表能和我们正常报表一样,我们还需要做什么?

这里就需要写代码能实现上图的效果了。
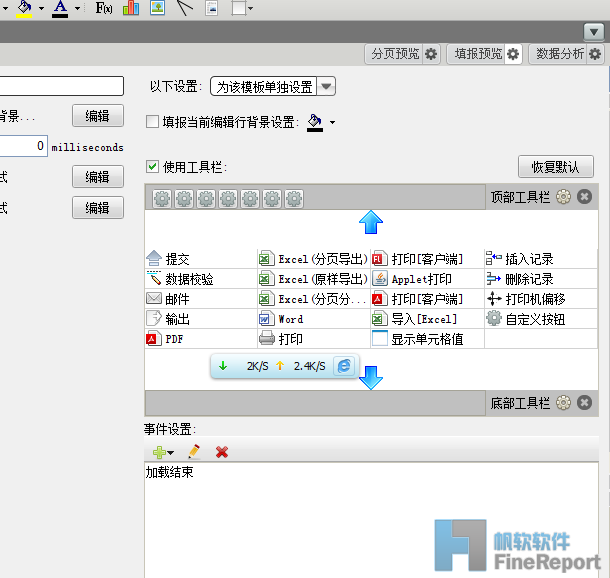
点开填报预览的齿轮

可以看到我们这里用了7个自定义按钮和一个加载结束事件
加载结束事件的代码如下:
var toolbar = contentPane.toolbar;
var items = toolbar.options.items;
var customButton=items[2];//JQUERY取我们的工具栏上的按钮.items[2]代表的是第三个,也就是那个显示成文本框按钮。
var inner = customButton.$table;
var btnWrapper = $("em", inner);
btnWrapper.html("<input data-role='none' type='text' class='fr-texteditor' style='width: 42px; height: 16px; text-align: center;'>");
//修正这个按钮的属性,让它变成文本类型,居中,鼠标放上次图标是编辑状态。
var cellValue = contentPane.curLGP.getCellValue("D1");//获取D1单元格的值就是page,也就是当前页。
var $input = $("input", btnWrapper);
$input.val(cellValue);//给这个文本控件复制,用的是JQUERY的方法,可以COPY。
var total=contentPane.curLGP.getCellValue("C1");
if (total>parseInt(total)){total=parseInt(total)+1;
}
contentPane.toolbar.options.items[4].setText(total);
//把总页数显示在第5个控件上,因为这个数值可能是小数,所以判断下要不要加一处理。
contentPane.toolbar.options.items[3].setText(contentPane.curLGP.getCellValue("E1"));
//把斜线写在第4个控件上。
7个自定义按钮:
第一个首页:
代码如下:
window.location.href="${servletURL}?reportlet=fenye.cpt&op=write&page=1";//链接到fenye.cpt,page 参数=1,代表第一页。
第二个上一页:
代码如下:
var page= $("tr[tridx=0]","div.content-container").children().eq(0).html(); //取第一行第一个单元格内容。
if(page==0)
{
this.setEnable(false);
alert("页面超出指定的范围");
}
else
window.location.href="${servletURL}?reportlet=fenye.cpt&op=write&page="+page//如果没有小于1就正常跳转,否则显示页面超过指定的范围,这个控件设置不可以使用。
第三个可以跳转的当前页:
var toolbar = contentPane.toolbar;
var items = toolbar.options.items;
var customButton=items[2];
var inner = customButton.$table;
var btnWrapper = $("em", inner);
var $input = $("input", btnWrapper);
//取这个控件
$input.blur(function(){
var toolbar = contentPane.toolbar;
var items = toolbar.options.items;
var customButton=items[2];
var inner = customButton.$table;
var btnWrapper = $("em", inner);
var $input = $("input", btnWrapper);
var page=$input.val();
var total=$("tr[tridx=0]","div.content-container").children().eq(2).html();
if (total>parseInt(total)){total=parseInt(total)+1;
}
if(parseInt(page) > parseInt(total) || parseInt(page) < parseInt(1) )
{
alert("你输出的页数不再指定范围内");
}
else
window.location.href="${servletURL}?reportlet=fenye.cpt&op=write&page="+page
});
//失去焦点后输入的值是不是在指定的范围内,如果在跳转到指定页面,就在else后面的URL,否则输出你的输出页面不对提示。失去焦点代表就是点击其他地方或者点击TAB键。
第四个斜线:
这个在加载时间里处理了。这边不需要处理。
第五个总页数:
这个在加载时间里处理了。这边不需要处理。
第六个下一页:
var page= $("tr[tridx=0]","div.content-container").children().eq(1).html();
var total=$("tr[tridx=0]","div.content-container").children().eq(2).html();
//JQURUY取下一页和总页数
if (total>parseInt(total)){total=parseInt(total)+1;
}
//判断总页数是不是整数,不是加一
if(parseInt(page) > parseInt(total))
{
this.setEnable(false);
alert("页数超出指定范围内");
}
else
window.location.href="${servletURL}?reportlet=fenye.cpt&op=write&page="+page
//如果下一页在这个范围就跳转到那里
这个控件不可用,输出出错。
第七个末页:
代码如下:
var total=$("tr[tridx=0]","div.content-container").children().eq(2).html();
//取总页数。
if (total>parseInt(total)){total=parseInt(total)+1;
}
window.location.href="${servletURL}?reportlet=fenye.cpt&op=write&page="+total
//判断总页数是不是整数,不是加一,并跳转到最后一页。
显示控件的名称需要在别名里添加下







相关推荐
报表插件,报表软件FineReport,层式报表解决大数据集展示问题攻略
java报表插件FineReport物流行业报表平台建设的解决方案【】js统计图表工具FineReport化繁为简搭建智能报销系统【】js统计图表工具FineReport实例:采购部报表数据决策平台【】农商行信息化建设过程中存在哪些问题?...
在报表开发工具FineReport中单数据集分页SQL实现层式报表
1. FineReport 1 1.1. 简介 1 1.2. 应用范围 2 1.3. 制作流程 3 2. 数据准备 4 2.1. Oracle数据连接 5 2.2. SQL Server数据连接 6 3. 制作报表 8 3.1. 报表分类 8 3.1.1. 普通报表 9 3.1.2. 填报报表 9 3.2. 报表...
报表开发工具FineReport中如何把报表放到网页中显示
动态列报表,使用参数控件联动筛选需要展示的列的数据,该资源包下包含了已经完成的模板和JS以及所使用的函数公式。
FineReport报表软件是一款纯Java编写简单的拖拽操作便可以设计复杂的中国式报表,搭建数据决策分析系统。 软件公司用FineReport报表,在软件开发过程中,可以加快开发速度,提高软件的稳定性;在软件交付后,可以...
如何修改FineReport报表平台中数据决策系统登陆地址
java编写的FineReport报表进行二次开发
报表开发工具finereport普通报表的app自适应方案
FineReport报表软件API源代码之程序数据集、自定义函数和导出API.docx
本代码主要开源了java报表工具中报表调用部分的代码,通过该开源代码,你可以了解报表工具的内部原理,掌握国内主流java报表工具的各类...另有报表程序数据集、自定义函数和导出API的相关代码,如有需要可以另行下载。
拥有强大的报表展示功能,并且提供完善的报表权限管理,报表调度管理;具有完备的报表填报功能,支持多级汇总填报。 有了FineReport报表工具,在软件开发过程中,可以革命性的加快开发速度,提高软件的稳定性;在...
在报表开发工具FineReport中,报表的执行过程大体可分为两步:1、报表计算;2、页面转换。
报表开发工具FineReport搭建大庆金桥报表解决方案
报表开发工具FineReport搭建物流行业报表平台建设的解决方案
finereport报表教程 finereport报表教程 finereport报表教程 finereport报表教程
行式引擎按页取数只适用于Oracle,mysql,hsql和sqlserver2008及以上数据库,其他数据库,如access,sqlserver2005,sqlite等...今天我们以Access数据库为例介绍需要写分页SQL的数据库怎样利用行式的引擎实现层式报表。
列举两个Finereport移动端报表二次开发的小例子,解决有关刷新页面和获取表单图表并刷新两个开发人员可能会经常碰到的问题,并进行了详细的操作演示。
报表开发工具FineReport中如何把报表放到网页中显示